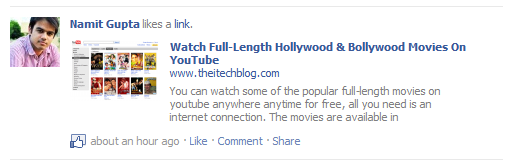
Facebook like button now works similar to the Facebook share button. Whenever someone hits the Facebook Like button on any webpage the activity update is now shown up in Facebook profile in the same manner (see the below image) as Facebook share button update. The share button allows to manually choose the thumbnail image before posting the shared link to the Facebook profile. But Like button has no such option. It randomly pics up any image from the current web page and displays it as the thumbnail.

To correct this issue you could use a simple code to define a particular image as the thumbnail image. So the link button will only display that image as the activity update thumbnail.
Put the following line of code to the header section of your website. Replace the example image url with your website/company logo url.
<link rel="image_src" href="http://example.com/logo.png" />For WordPress Users
If you would like to use a particular image for your whole website you could use the code I just mentioned above. But if you want to display a related image with each individual page of your blog you can go for any one of the method below:
• Install the Facebook Like Thumbnail WordPress plugin which automatically picks up the first image from the post and defines it as the thumbnail image for the like button.
• Another way is to manual add a code snippet to get the desired results. This method is for the people who did not like to increase the plugin count of their WordPress installation.
Copy and paste the following code snippet in your theme’s function.php file:
/**
* Function which sets the first image of the post as the thumbnail which shows up on FB like and share - http://blog.ashfame.com/?p=888
*/
add_action( 'wp_head', 'fb_like_thumbnails' );
function fb_like_thumbnails()
{
global $posts;
$default = 'http://blog.ashfame.com/wp-content/themes/ashfameblog/images/ashfame-logo.png';
$content = $posts[0]->post_content; // $posts is an array, fetch the first element
$output = preg_match_all( '/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $content, $matches);
if ( $output > 0 )
$thumb = $matches[1][0];
else
$thumb = $default;
echo "\n\n<!-- Facebook Like Thumbnail -->\n<link rel=\"image_src\" href=\"$thumb\" />\n<!-- End Facebook Like Thumbnail -->\n\n";
}Note:
- Properly ensure that you paste the code between php and ?> php tags.
- Replace the default image url ($default=’ //Default Image URL ‘;) with any image url you would like to display in-case there is no image on the webpage.
- Facebook scrapes page every 24 hours, so the results may not display immediately. Although you can use the Facebook url linter to get your page scraped immediately.
Do let us know your queries in the comments!





