Earlier I wrote a post on Adding About the Author Box Below each Post in WordPress. Yesterday I got a comment on this post:
By Bret
Hello Namit, thank you for sharing this.
I have a question, what if I would like to display multiple authors (co-authors) and not just one person?I have Co-Authors Plus plugin installed, is there a way to make this plugin work with your mod?
This can be better answered in form of an article, so I thought of writing an article on this.
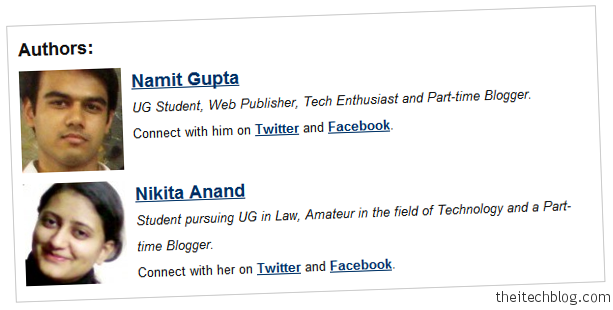
Sample Author Box:

Procedure on How to Display Multiple Authors in Author box below Article in WordPress
Note: Please make proper Backups of your theme files before you commit any changes. We are not responsible if you get into any problem later.
1. First of all install the Co-Authors Plus WordPress Plugin.
2. Goto Dashboard->Appearance->Editor->Functions.php
Add this code to the functions.php file. (leave this part if you have earlier done it following my previous article)
Note: Be careful while editing functions.php, put this code before closing (?>) php tag.
// Add Twitter, Facebook and Gender profile field in user profiles.
function add_twitter_contactmethod( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
// Add Facebook
$contactmethods['facebook'] = 'Facebook';
// Add Gender
$contactmethods['sex'] = 'Sex(m/f)';
return $contactmethods;
}
add_filter('user_contactmethods','add_twitter_contactmethod',10,1);
3. Now add this code to the Style.css file. (if you have previously added the author box using my earlier article, replace the previous code with this one)
/* Author Box */
#author-info {
background: #fff; padding: 10px; margin: 10px 0 0 0; font-size:13px;
overflow: auto; border:1px solid #ccc;}
#author-font{font-size:18px; font-weight: bold;}
#authorbox-title{font-size:18px; font-weight: bold; padding-bottom:3px;}
#author-image {float: left; margin: 0 10px 5px 0;}
.authorboxfix{clear: both;height: 1px;margin: -1px 0 0;overflow: hidden; padding-top:5px;}
4. Add this code to the single.php file. (if you have previously added the author box using my earlier article, replace the previous code with this one)
Add the code where you want to display the author box.
<?php $i = new CoAuthorsIterator(); ?>
<div id="author-info">
<div id="authorbox-title">Authors:</div>
<?php while($i->iterate()){ ?>
<div class="authorboxfix"></div>
<div id="author-image">
<a href="<?php the_author_meta('user_url'); ?>"><?php echo get_avatar( get_the_author_meta('user_email'), '102', '' ); ?></a>
</div>
<div id="author-font"><a href="<?php the_author_meta('user_url'); ?>" rel="nofollow" target="_blank"><?php the_author_meta('first_name');?> <?php the_author_meta('last_name');?></a></div>
<div style="line-height: 2; color:#141414;">
<p><em><?php the_author_meta('description'); ?></em></p>
<?php
if(get_the_author_meta('facebook') || get_the_author_meta('twitter')){
if(get_the_author_meta('sex') == "male"){ ?>
<p>Connect with him on
<?php }
if(get_the_author_meta('sex') == "female"){ ?>
<p>Connect with her on
<?php }
if(get_the_author_meta('twitter')){ ?>
<a rel="nofollow" href="http://twitter.com/<?php the_author_meta('twitter'); ?>" target="_blank"><b>Twitter</b></a>
<?php }
if(get_the_author_meta('facebook') && get_the_author_meta('twitter')){ ?>
and
<?php }
if(get_the_author_meta('facebook')){ ?>
<a rel="nofollow" href="http://facebook.com/<?php the_author_meta('facebook'); ?>" target="_blank"><b>Facebook</b></a>.</p>
<?php } } ?>
</div>
<?php } ?>
</div><!--Author Info-->
If you experience any problem, do share with us in your comments below.





