Earlier I had written about Chrome Web Developer Extension. Today I am sharing a similar extension CSSScan. This Google Chrome extension is also inspired by a Firefox extension, the extension allows to easily scan an element’s basic CSS properties without having to even click, just hover your mouse cursor over the element and its CSS properties will be displayed.

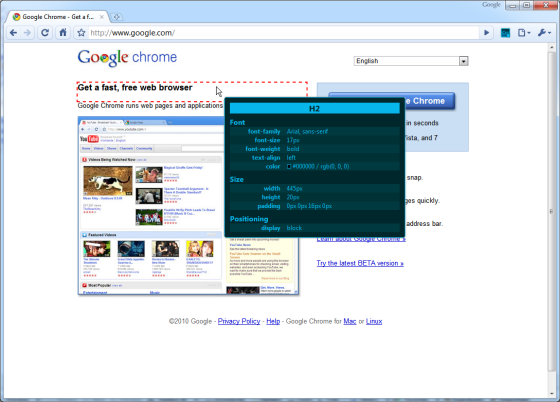
The extension adds a button to your Chrome Browser toolbar. Clicking on the button enables the extension. After enabling Hover the page elements to view their css properties. To disable the CSS Scanner, simply click the icon again.
The Web Developer Chrome Extension also offer a similar feature to view the Web Page Element Information but I found CSSScan to be more comfortable and accurate.
If you have no idea as what CSS is, check out the the following article at Wikipedia – Cascading Style Sheets.
Do you use Web Developer Extension? Or what are your views on the CSSScan Extension?
