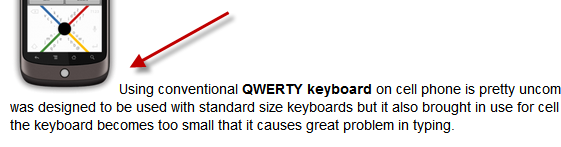
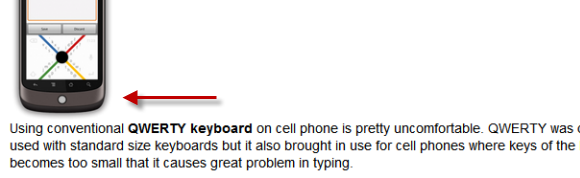
You insert images in your posts to make your posts more interactive and appealing. To make images inline with text you use css styles (left, right, center). These styles sometimes doesn’t show up properly in the RSS feed reader. Mostly the images look like this:

The image looks perfectly fine on the website, but in rss feed reader it looks misaligned. This doesn’t look good and turns up to be a bad experience for the feed readers.
Must Read Related Posts:
- Turn your Blog Commenters into RSS Feed Subscribers [WordPress]
- How to Easily Subscribe to Category or Tag RSS Feed of any WordPress Blog
- Automatically Insert a Feed Subscription Note at the Bottom of each WordPress Post
Ways to Properly Display Images in RSS Feeds
Below are some ways which will help you to resolve the problem of image alignment is rss feeds:
1. Define CSS Style Property with every Image
When you insert an image into post you select ‘right, left or center’ alignment in the ‘Add an Image’ dialog box and the image is aligned accordingly. A shortcode or css style class name is inserted with the image tag. View any post with images in the html view and you will get to see something like the below image:

You should manually wrap the image tag with the css style property you want, instead of using the css class name because the css class you are using for the style is defined in your WordPress css file which can’t be accessed by the feed reader application. That is why the images are displayed misaligned.
The only way to resolve this problem is to manually write the css style property with the image, example:
<div style="float:left">
<img ..........>
</div>But this is a little cumbersome task, I don’t prefer it nor will recommend this to you. You can go with the second option which I have mentioned below. If it fails, you can surely use this trick.
2. Give Proper Line Breaks between Image and the Text Paragraph
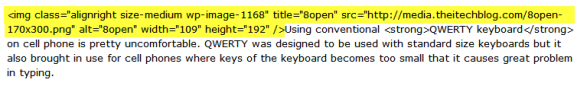
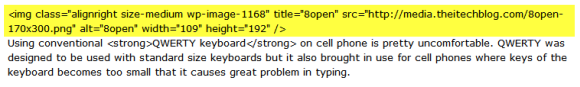
Give a line break between image tag and the text paragraph. This will not display the image in same manner as is displayed in your blog, but will display the image and text in a clearer decent manner. See the sample below:

Without Line Spacing

After Line Spacing
The image will now look clearer and decently aligned with text, as in the below image:

So these were some tips to properly display images in feeds. If you have some other trick to share, do share with us in comments.






